Grid System
그리드 시스템(Grid-System)
그리드 시스템은 선이나 면에 이미지와 텍스트에 맞춰 설계하는 디자인 방법론입니다.
- 그리드 시스템은 페이지의 구성하는 정보를 의미있고 논리적으로 일관성있게 구성하는 것을 중요시하는 그래픽 디자이너에게 도움을 주는 정밀한 프레임워크입니다.
- 그리드는 디자인 구성요소들을 조화롭게 융합하고 질서를 부여하는 하나의 수단으로, 주어진 정보를 빠르게 쉽게 읽을 수 있도록 할 뿐만 아니라, 본문, 제목 이미지 등 정교한 시각적 체계를 가질 수 있도록 도와줍니다.
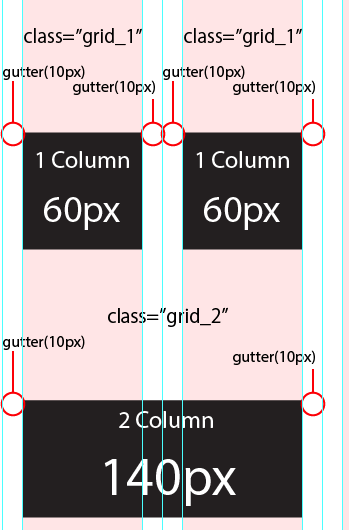
16 컬럼 그리드 시스템






960px grid 16 column
960 Grid System

960픽셀 = (60픽셀 + 20픽셀) * 12
컨테이너 = (컬럼가로 + 커터가로) * 컬럼개수
컨테이너 = (컬럼가로 + 커터가로) * 컬럼개수
컬럼의 폭 = {문서 전체폭 - (커터 * 12)} / 컬럼 개수
60픽셀 = {960픽셀 - (20픽셀 * 12)} / 12
= {1100픽셀} 80픽셀 = {1280픽셀 - (24픽셀 * 11) + 56 / 12 } = {768픽셀} = {600픽셀} = {360픽셀} = {720픽셀}
60픽셀 = {960픽셀 - (20픽셀 * 12)} / 12
= {1100픽셀} 80픽셀 = {1280픽셀 - (24픽셀 * 11) + 56 / 12 } = {768픽셀} = {600픽셀} = {360픽셀} = {720픽셀}