반응형 사이트 컨텐츠
반응형 왼쪽 컨텐츠
Menu
box-shadow를 이용한 마우스 오버 효과 메뉴입니다.
Menu
box-shadow를 이용한 마우스 오버 효과 메뉴입니다.
Notice1
- 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다.
- 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다.
- 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다.
- 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다. 여기는 한줄 효과입니다.
Notice2
- 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다.
- 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다.
- 여기는 두줄 효과입니다. 여기는 한줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다.
- 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다. 여기는 두줄 효과입니다.
Blog
해상도에 따라 이미지를 다르게 표현하는 방법입니다.
Images1

Images2
반응형 웹 사이트 이미지입니다. 여러분의 해상도에 따라 이미지를 다르게 표현합니다. background 이미지와 mediaquery를 이용한 이미지 표현 방법입니다.
반응형 가운데 컨텐츠
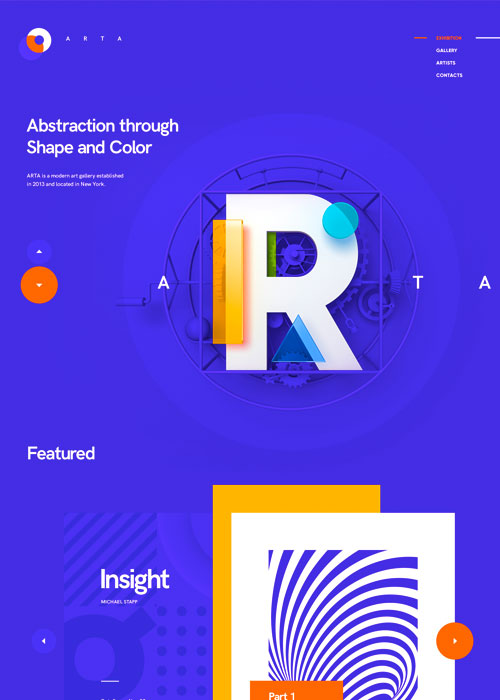
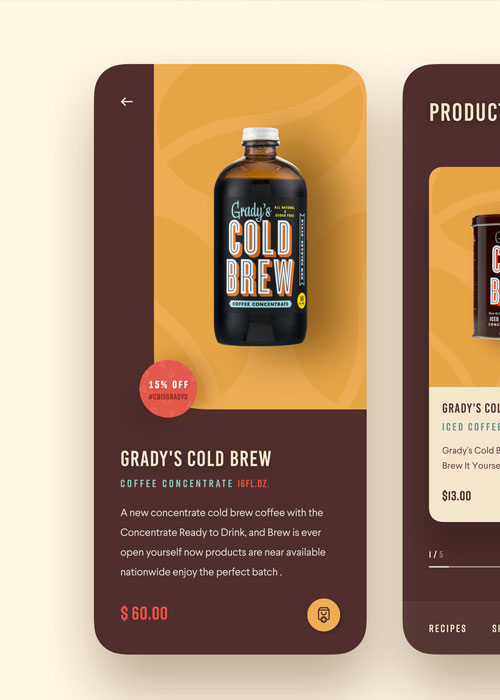
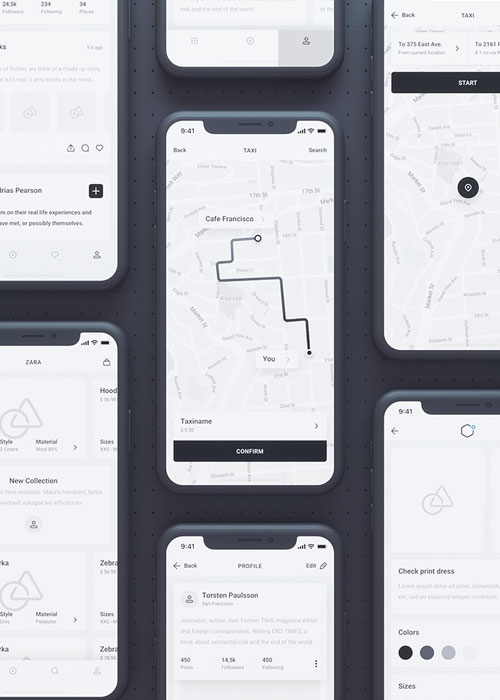
이미지 슬라이드
이미지 슬라이드 플러그인(slick.js)을 이용해서 이미지 슬라이드를 구현합니다.
Filter Effect
CSS에서는 Background-blend-mode, mix-blend-mode, filter와 같이 포토샵에 다루는 효과들이 있습니다.
Video
video태그를 이용한 영상 플레이 영역입니다.
반응형 오른쪽 컨텐츠
Menu
box-shadow를 이용한 마우스 오버 효과 메뉴입니다.

Menu
box-shadow를 이용한 마우스 오버 효과 메뉴입니다.

Hover Effect

Hover Effect
Menu
box-shadow를 이용한 마우스 오버 효과 메뉴입니다.


 image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image