

DalDalHae
about
site
‘달달해’의 ‘달달(달콤함)’과 ‘해(해석하다)’ 라는 의미를 합쳐, 디저트를 좋아하는 모든 사람들에게 디저트에 관련된 정보를 알려주는 사이트입니다.
사이트의 큰 기능 두 가지는,
디저트들의 성분 및 칼로리의 정보를 제공하는 것과 디저트/카페 맛집들의 정보를 제공하는 것 입니다.


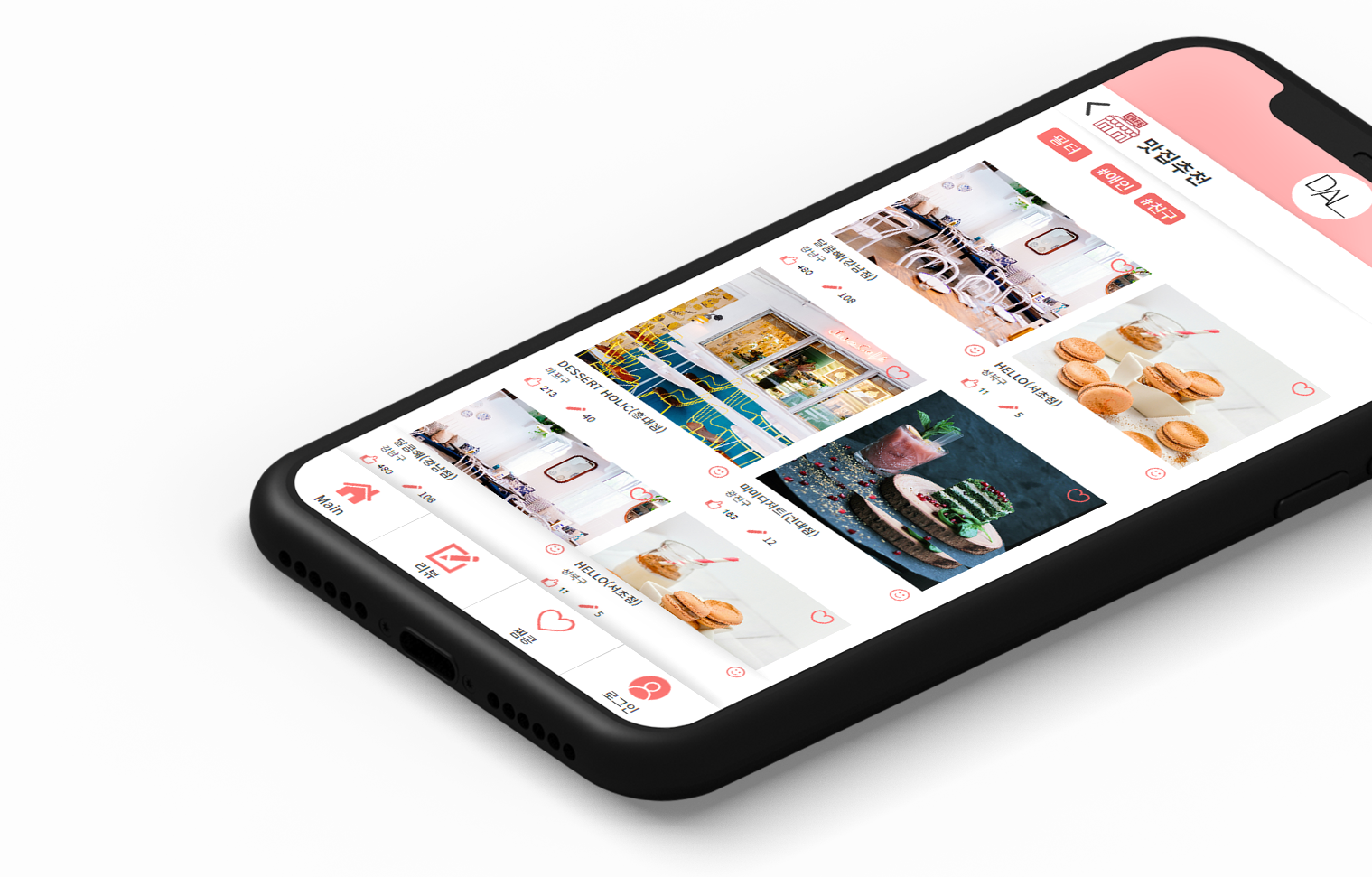
mobile
PC뿐만 아니라 핸드폰으로도 이용할 수 있도록 모바일 코딩도 함께 하였습니다. 상단 로고는 항상 맨 위에
있을 수 있도록 고정하였고, 어느 페이지에 있든, 상단 로고를 클릭하면 메인 화면으로 돌아갈 수 있게 하였습니다.
하단의 메뉴들도 고정이며 모든 페이지에 들어가있고, 터치하면 해당 페이지로 이동할 수 있게 했습니다.
메인은 크게 성분분석과 맛집추천을 배치하여 사이트의 정체성을 살렸으며,
상세 페이지들은 그에 알맞는 기능들을 배치하였습니다.
모바일은 최대한 심플하게 보일 수 있도록 작업하였고, 사람들이 편하게 원하는 정보를
찾을 수 있도록 간단하고 필요한 기능들만 최소화 하여 작업하였습니다.

design
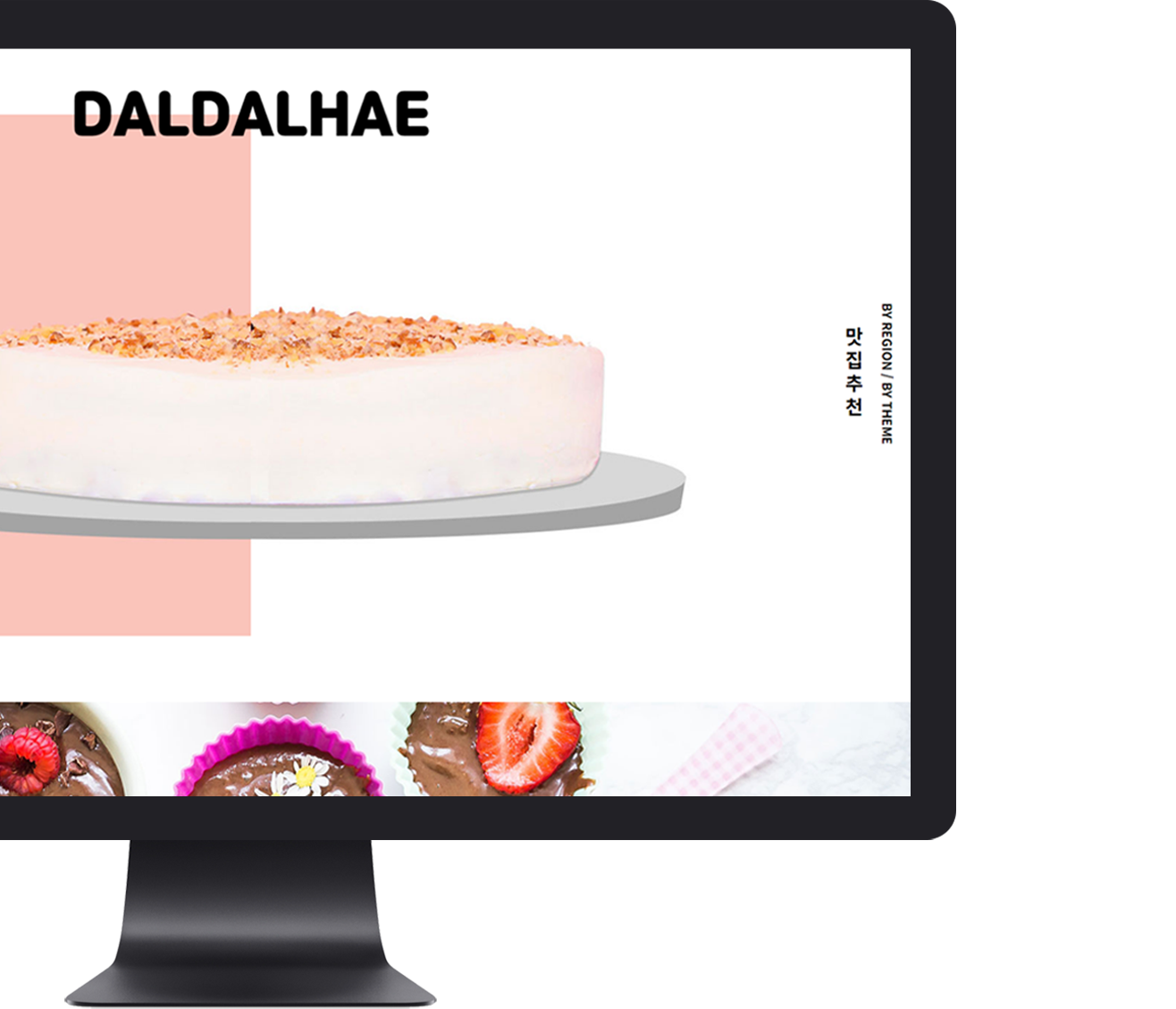
PC에서는 디저트에 대한 사이트 답게 화려하고 맛있어보이는 사진들로 시선을 끌 수 있도록 디자인 하였고,
모바일에서는 귀여운 아이콘들과 단색으로 아기자기한 느낌과 더불어 한 눈에 보기 쉽도록 디자인 하였습니다.
디저트를 분석해주고 소개해주는 사이트답게 메인 색상은 달콤한 느낌이 날 수 있게 난색중에서 무난하고
보기에도 예쁜 분홍계열로 정하게 되었습니다.
coding

PC에서 가장 중요한 부분인 케이크 배너 영역은 마우스가 왼쪽으로 갔을 때 성분분석을 알 수 있는 페이지답게
좌측 케이크의 이미지가 100%로 영역이 커지며 반대로 마우스가 우측으로 이동하면
맛집추천의 케이크부분이 100%로 커지게 됩니다.
CSS CODE
!CSS 부분!
#visual {position: relative; width: 100%; height: 750px; margin-bottom: 95px; }
#visual > div {position: absolute; top: 0; width: 50%; height: 100%; overflow: hidden;}
#visual > div, #visual div .bg, #visual div .txt {position: absolute;}
#visual .left, #visual .left .bg {left: 0;}
#visual .right, #visual .right .bg {right: 0;}
#visual div .bg {width: 100vw; height: 100%; background: no-repeat center; background-size: cover}
#visual .left .bg {background-image: url("../pc_images/Ingredient_analysis.jpg");}
#visual .right .bg {background-image: url("../pc_images/recommend_restarant.jpg") background-position: 0 2px; }
#visual div .txt {text-align: center; top: 50%;}
#visual div .txt p {font-size: 18px; writing-mode: vertical-rl; text-orientation: mixed;font-weight: 600; }
#visual div .txt p span {font-size: 28px; font-weight: bold; line-height: 70px; letter-spacing6px;}
#visual .left .txt {left: 30px; height: 245px; margin-top: -122.5px;}
#visual .right .txt {right: 30px; height: 208px; margin-top: -104px;}SCRIPT CODE
!JS 부분!
//visual
$("#visual > div").on('mouseenter', function () {
$(this).stop().animate({width: '92%'}, 800, 'easeInOutCirc').siblings().stop().animate{width: '8%'}, 800, 'easeInOutCirc');
});
$("#visual").on('mouseleave', function () {
$(this).children().stop().animate({width: '50%'});
});
//content
$(window).on('scroll', function() {
var scrollT = $(this).scrollTop();
var move = (100/$(window).height())*scrollT
$('#content1 .cnt_wrap').css('transform', 'translateY('+move+'px)');
var imgPos = $('#content2 .images').offset().top - 400;
if (scrollT > imgPos) $('#content2 .images').addClass('on');
else $('#content2 .images').removeClass('on');
//var scrollT = $(this).scrollTop();
var move2 = (100/$(window).height())*scrollT
$('#content4 .cnt_wrap').css('transform', 'translateY('+move2+'px)');
//console.log(move2);
//#con3 스크롤 이벤트에 추가
var con3Pos = $('#content3 #con3').offset().top - 400;
if (scrollT > con3Pos) $('#content3 #con3 .txt').addClass('on');
else $('#content3 #con3 .txt').removeClass('on');
});